

Het Antwerp Symphony Orchestra is het symfonisch orkest van Vlaanderen en België. Het orkest brengt concerten op grote podia in binnen- en buitenland om een zo breed mogelijk publiek te kunnen ontroeren en inspireren met klassieke muziek. Naast het eigen orkest beheert de organisatie ook het nevenmerk Elisabeth Klassiek: een keurmerk gelieerd aan de thuisbasis de Koningin Elisabethzaal in Antwerpen. Naast een producerende functie heeft het orkest ook een programmerende functie in deze zaal, in samenwerking met Cofena en deSingel. Jan Willems, marketingmanager bij het Antwerp Symphony Orchestra: “Wanneer een bezoeker het keurmerk Elisabeth Klassiek ziet, is deze ervan verzekerd dat er een onvergetelijke beleving zal volgen binnen het kader van klassieke muziek.”
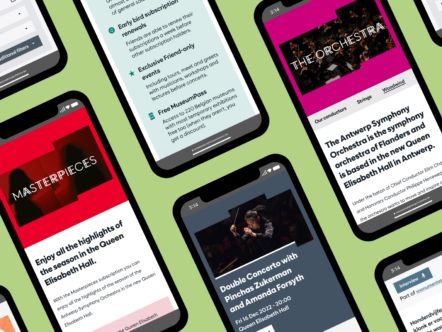
Voor september 2023 waren er twee aparte websites: één voor het Antwerp Symphony Orchestra en één voor Elisabeth Klassiek. Willems: “Het waren aparte sites, maar met hetzelfde CMS. Dit leverde versnippering op, zowel in content als in werkwijze. Het werd daarom tijd om het geheel eens opnieuw te bekijken en de websites en content te integreren.” Er waren nog twee redenen om de stap te zetten naar de ontwikkeling van een nieuwe site. “De vorige website van het orkest was erg evenement-focused en sales-gedreven. We hebben echter de wens om meer verdieping te kunnen brengen, we hebben namelijk veel verhalen te vertellen rondom onze musici en het keurmerk Elisabeth Klassiek.”
Een uitgebreide aanbestedingsprocedure volgde. Willems: “We hebben onze wensen opgesomd in een omvangrijk dossier, samen met een uitvoerige beschrijving van onze doelgroepen.” Diverse partijen werden benaderd met de briefing, waarna de inzendingen werden beoordeeld met een puntentelling volgens een matrix met criteria. Als winnaar kwam CMS voor cultuurmarketing Peppered samen met het Britse strategisch ontwerpbureau After Digital uit de bus. Willems: “Peppered leverde de beste technische oplossing. Daarnaast was het voor ons een grote plus dat After Digital is aangehaakt, omdat onze visuele identiteit zeer belangrijk voor ons is.”
De samenwerking tussen Peppered en After Digital is dit jaar geformaliseerd en sinds april van dit jaar maakt After Digital onderdeel uit van de groeiende Peppered-groep. Naast dat beide partijen zich richten op de kunst- en cultuursector, vullen de organisaties elkaar goed aan. Ivo van der Ent, product owner bij Peppered, licht toe: “Door onze specialistische software en technische kennis te combineren met de uitgebreide ervaring op het gebied van UX&UI design binnen de culturele sector van After Digital, maken we samen betere en slimmere websites.”
Een zogenaamde discovery sessie vormde de kick-off van het ontwikkelingstraject. Gedurende een aantal dagen kwamen Peppered, After Digital en Antwerp Symphony Orchestra samen om de wensen voor de nieuwe website te verkennen én beter grip te krijgen op de behoeften van de eindgebruikers alsook die van de medewerkers van Antwerp Symphony Orchestra. Het orkest stelde een team samen met afgevaardigden van verschillende afdelingen van de organisatie. George Hill, Head of Design bij After Digital: “Dit werkt goed, omdat kennis over de gebruikers van de website op verschillende plekken in de organisatie zit. Ook helpt het om verderop in het proces efficiëntie te kunnen behalen in goedkeuring van het ontwerp, omdat de hele organisatie op deze manier betrokken is geweest.”
Het hele proces begint met een blank slate approach. Je vergeet daarbij je huidige website en structuur en vertrekt vanuit een doelgroepanalyse. Chris Wesley, collega van Hill in de rol van Junior UX Designer: “Het team van Willems heeft enorm goed voorwerk geleverd. Zij presenteerden ons 24 segmenten in hun doelgroepanalyse: van één-kaart-kopers, tot ouders die een educatief aanbod zoeken tot vrienden van het orkest. Het orkest bedient dan ook een zeer brede demografie. Samen hebben we dit teruggebracht naar zestien segmenten met soortgelijke zoekmotieven op de website.”
Voor alle zestien segmenten zijn user stories opgesteld, het eerste onderdeel van de discovery. In een user story wordt uitgediept wat voor type (potentiële) bezoeker het is, wat de vragen zijn waarmee deze groep zit en hoe aan hen de beste service kan worden verleend.
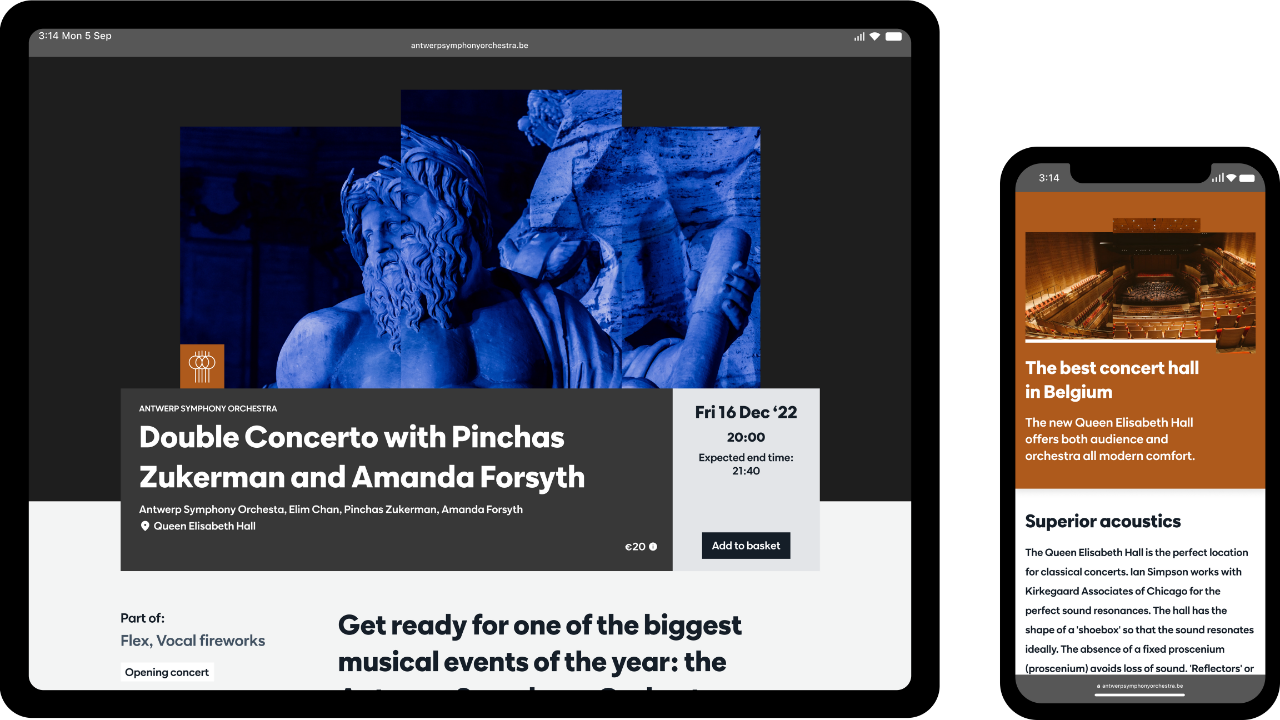
Zo is bijvoorbeeld het doel van een één-kaart-koper om een ticket te kopen voor een concert. Het is voor dit type klant soms lastig om een concert te vinden in het brede aanbod dat past bij hun smaak. Wat belangrijk is voor deze soort bezoeker is de mogelijkheid om het aanbod te filteren, heldere praktische informatie rondom een concert en een ongecompliceerde ticketflow. Een andere kans voor de organisatie is om dit type klant te verleiden om meerdere tickets te kopen voor verschillende programma’s.
De tweede stap in de discovery is om alle behoeftes en problemen die in de vorige fase zijn gevonden, te ontdubbelen en te clusteren in thema’s. Deze thema’s krijgen een label (zoals “agenda” en “educatie”) en vormen op organische wijze de belangrijkste pijlers van de website. Door op deze manier de informatiearchitectuur vorm te geven, is voor verschillende gebruikers de informatie die zij nodig hebben goed vindbaar.
Willems: “We zijn met een stoomwals door de hele site gegaan. De blank slate approach heeft ons opnieuw kritisch doen nadenken over hoe we momenteel werken en waar onze gebruikers het meest mee geholpen zijn.” Hill voegt toe: “Deze user centered aanpak zorgt er ook voor dat we meer detail kunnen aanbrengen in het design en de juiste technische modules van Peppered inzetten.”
De laatste stap in het proces was om samen de contenthiërarchie binnen de thema’s te bepalen. Welke elementen zijn het meest belangrijk op een pagina? Het is daarbij raadzaam om de website op mobiele apparaten voor ogen te houden. Dit dwingt je om de informatie op volgorde te rangschikken, omdat je niet de ruimte hebt om twee elementen horizontaal te plaatsen, licht Wesley toe. “Hierbij is opnieuw gebruikgemaakt van een samenwerkingsgerichte aanpak. We gebruikten de card sorting techniek, waarbij we alle user stories zijn doorlopen en content hebben gerangschikt op basis van de informatiebehoefte.”

Het resultaat is een websitestructuur, en tevens een indeling van content per pagina, die geheel is gericht op de behoeftes van de segmenten, binnen een logische hiërarchie. Een voordeel van deze manier van werken, waarbij er ook afgevaardigden zijn van verschillende afdelingen, is dat er later in het proces minder snel teruggekomen hoeft te worden op beslissingen. Hill: “Daarbij moet ik zeggen dat het team van het Antwerp Symphony Orchestra sowieso erg op één lijn zaten, wat erg prettig werken is.”
Het Antwerp Symphony Orchestra maakte al langere tijd gebruik van een contentmarketingstrategie. Willems: “In de brochure kunnen we veel informatie kwijt en ook op social media zijn we actief met storytelling. Maar op de vorige website was geen plaats om dit samen te brengen. Voor de nieuwe site kunnen we voortbouwen op de Story module van Peppered, waarbij je pagina’s met meer informatie en events gemakkelijk kunt interlinken.”
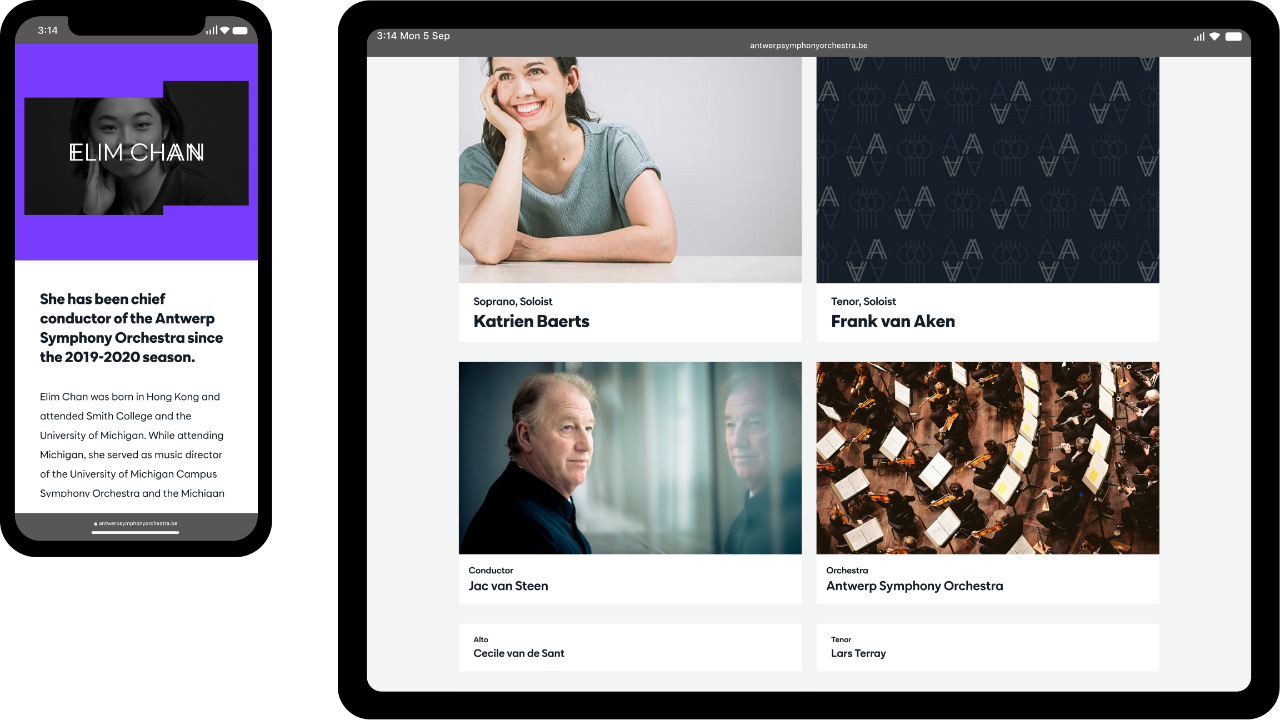
Naast de Story module heeft het orkest samen met Peppered de People module ontwikkeld. Van der Ent: “Peppered bood al een oplossing om mensen te koppelen aan events, echter bleek deze functionaliteit voor de beoogde toepassing te beperkt. Er is derhalve een geheel nieuwe People module ontwikkeld waarin je alle personen centraal kunt beheren en aan diverse concerten en stories kunt koppelen. Ook kan je per concert bij een persoon een andere rol instellen. Zo kan een muzikant de ene keer een soloist zijn, maar de andere keer 1e viool spelen bijvoorbeeld. Ook krijgt iedere artiest automatisch een eigen biografiepagina waarop automatisch de gekoppelde concerten en stories van die persoon getoond worden. Zo kan je via een concert meer informatie krijgen over een persoon en ook andere content en concerten gerelateerd aan die persoon ontdekken. Automatische biografiepagina’s en het automatisch tonen van gekoppelde content op diverse plaatsen besparen de marketeer veel tijd en bieden een rijkere ervaring voor de bezoeker.”

Andere kenmerken van de nieuwe site zijn dat er betere opties zijn om te filteren in het aanbod – zeker handig, gezien de diversiteit aan doelgroepen – en er is een oplossing gemaakt om de proposities van de verschillende lidmaatschappen beter te onderscheiden. Ook heeft ieder type concert een eigen visuele tag gekregen zodat onder meer het keurmerk Elisabeth Klassiek en de vriendenactiviteiten goed te vinden zijn. In het ontwerp is tevens responsiviteit meegenomen als belangrijke eigenschap, gezien meer dan de helft van de websitebezoekers een mobiel apparaat gebruikt. Met de laatste nieuwe feature gaat Antwerp Symphony Orchestra ook helemaal mee met de tijd: “We hebben nu ook de mogelijkheid om de site te personaliseren door middel van een API integratie met Salesforce en Tixly. Als een Vriend inlogt op de website, zal die bijvoorbeeld geen banner meer zien met een call to action om vriend te worden,” licht Willems toe.
De ontwikkeling van de nieuwe site en de internationale samenwerking die daarbij kwam kijken was voor alle partijen een leerzaam proces. Willems: “We hebben het momentum aangegrepen en de tijd genomen om te kijken welke bedreigingen en opportuniteiten er vandaag de dag zijn met betrekking tot al onze verschillende doelgroepen. En vervolgens de vraag te stellen: hoe kunnen we deze bedreigingen oplossen en opportuniteiten aangrijpen met de nieuwe website? Ik zou andere culturele organisaties ook adviseren om daarbij out-of-the-box te denken.”
Zowel Peppered als After Digital complimenteren Willems en zijn team met de uitgebreide briefing. Hill: “Het werkt enorm prettig als er een goede briefing is aan de start van het proces. Het orkest had zelf veel voorwerk gedaan met betrekking tot de doelgroepanalyse en ze waren intern goed op elkaar ingespeeld. Dat gaf het project een goede kickstart en bood voldoende mogelijkheid om in te zoomen op details en ontwerp, wat soms ontbreekt bij andere projecten.”
Van der Ent vult aan: “Deze praktijkcase laat zien hoe Peppered graag te werk gaat: door modules en technische elementen te standaardiseren en automatiseren, kan de technische basis snel worden uitgerold, en blijft er veel ruimte en tijd over om te personaliseren met design en nieuwe wensen voor modules door te voeren. Door het SaaS model van Peppered (Software as a Service) kunnen andere klanten van Peppered ook meeprofiteren van nieuwe modules, zoals de nieuwe People module.”
Omdat de website nog maar recent gelanceerd is, zijn er ten tijde van schrijven nog geen resultaten beschikbaar. Neem zelf een kijkje in het resultaat via .